Customizing product pages is essential to make your online store visually engaging and user-friendly, especially when it comes to presenting product variations. In WooCommerce, variation swatches are an impactful way to visually display different product options like colors, sizes, and styles, directly on the product page.
Implementing WooCommerce product variations swatches is a proven method to improve customer experience, reduce choice overload, and simplify the buying process. With the right customization, your product pages can have a professional and streamlined look that boosts conversions. In this article, we’ll cover the benefits of WooCommerce variation swatches, advanced customization tips, and how to use the Extendons WooCommerce Variation Swatches plugin to achieve a high-impact product display.
Why Use WooCommerce Variation Swatches?
When you sell products with multiple variations, like clothing, electronics, or cosmetics, presenting each option clearly can be challenging. WooCommerce’s default dropdown menu for variations is functional, but it lacks the visual appeal and user-friendly design that variation swatches offer.
1. Enhanced Visual Appeal
Swatches allow customers to see all product options at a glance. With WooCommerce product variations swatches, you can showcase variations using color blocks, images, or labels, making it easier for customers to identify their preferred choice without clicking through dropdown menus.
2. Improved User Experience
Swatches eliminate the need for dropdown lists, creating a smoother shopping experience. With swatches, customers can view all available options and make a selection with a single click, which helps them feel more engaged with the product.
3. Better Purchase Decisions
Visual representation of product options can reduce uncertainty in the customer’s mind. For instance, showing fabric patterns or actual colors as swatches helps customers make more informed purchase decisions, leading to higher satisfaction and fewer returns.
4. Higher Conversion Rates
When customers can easily view and choose the product options that fit their needs, they are more likely to complete the purchase. Swatches not only improve the product page’s aesthetic but also guide the buyer through the decision-making process, increasing conversion rates.
Getting Started with WooCommerce Variation Swatches
Before we dive into advanced customization tips, let’s discuss how to get started with WooCommerce variation swatches. WooCommerce itself offers basic swatch functionality, but to fully unlock the potential of swatches, a plugin like Extendons WooCommerce Variation Swatches is recommended.
Extendons offers advanced features that let you add color, image, and label swatches, fully customized to suit your store’s branding. It’s an easy-to-use tool with a wide range of customization options, making it ideal for both beginners and experienced store owners.
10 Expert Tips for Advanced WooCommerce Variation Swatch Customization
1. Use Color Swatches for Fashion and Beauty Products
For products like clothing, makeup, or accessories, color swatches work exceptionally well. Instead of a generic color name, use visual color blocks that represent the actual product shades. For example, in a clothing store, customers should be able to see the color “red” as a red block rather than reading the text “red.”
Using Extendons WooCommerce Variation Swatches, you can assign color codes to each variation, creating a seamless and engaging experience for customers shopping by color.
2. Display Image Swatches for Detailed Product Options
For more complex product options, like different fabric textures, patterns, or styles, using image swatches is ideal. Image swatches provide a more accurate representation than simple color blocks, helping customers visualize the product more clearly.
Extendons offers the ability to upload custom images for each variation. This feature is especially useful in categories like furniture, home décor, and footwear, where customers need a better sense of material and style.
3. Add Tooltips for Detailed Information
To provide customers with additional information without cluttering the product page, consider adding tooltips to your swatches. Tooltips can display the full name, description, or material of each variation, helping customers make more informed choices without overwhelming the design.
Extendons WooCommerce Variation Swatches supports tooltips, making it easy to add these helpful details to each swatch option.
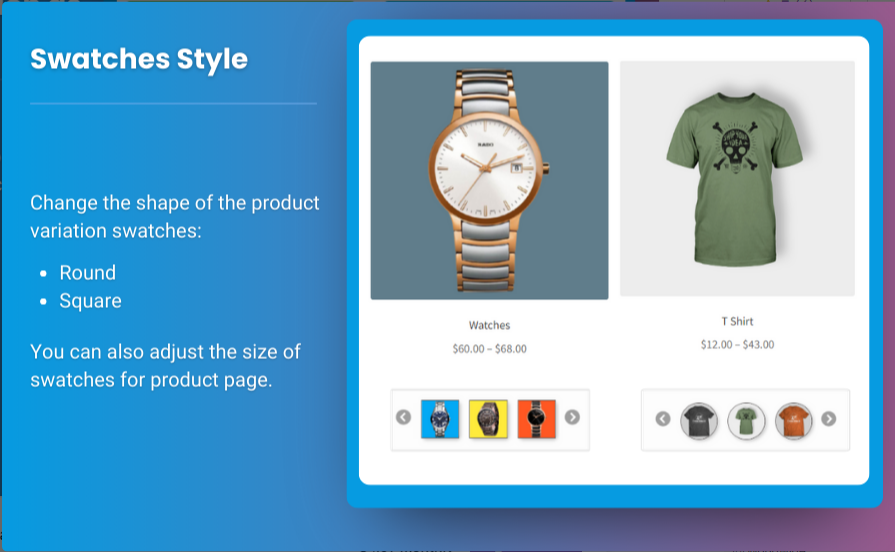
4. Set Swatch Shape and Size for Brand Consistency
Consistency in design is essential for creating a professional-looking product page. With WooCommerce product variations swatches, you can adjust the shape (square or round) and size of your swatches to match your brand’s style.
The Extendons plugin provides options for setting the dimensions and shapes of swatches. For instance, a square design might be suitable for minimalist brands, while rounded swatches might work well for more playful and casual stores.
5. Enable Swatches for Size Selection
If your products have multiple size options, using swatches for sizes (such as Small, Medium, Large) is a great way to make this feature more visual. This is particularly beneficial for clothing, footwear, and other items where size is a key purchasing factor.
With Extendons WooCommerce Variation Swatches, you can create size swatches using text or labels, making it easier for customers to select their preferred size quickly.
6. Use Crossed-Out Swatches for Out-of-Stock Variants
Nothing is more frustrating for customers than selecting a variation only to discover it’s out of stock. By using crossed-out or faded swatches, you can let customers know which variations are unavailable at a glance. This approach also encourages them to consider other available options rather than abandoning their search.
The Extendons plugin provides an out-of-stock display feature, making it clear to customers which swatches are unavailable.
7. Optimize for Mobile Shopping
With more customers shopping on mobile devices, it’s essential to ensure your WooCommerce variation swatches are optimized for smaller screens. Use larger swatch sizes and adequate spacing for mobile, making sure the swatches are easily tappable and legible.
Extendons includes mobile customization settings, allowing you to optimize swatch display specifically for mobile users.
8. Use Conditional Logic for Complex Variations
For products with multiple attributes, like color, size, and material, conditional logic can simplify the swatch selection process. This means that only relevant options appear based on previous selections. For example, if a customer selects a specific color, only the available sizes in that color will appear.
Conditional logic is another powerful feature of the Extendons WooCommerce Variation Swatches plugin, which simplifies product variation management and prevents unnecessary swatches from cluttering the page.
9. Add Quick Preview for Swatches
Some customers prefer to see a product preview without fully switching the main image. With quick preview, hovering over a swatch shows a mini preview image of that variation, giving customers an instant visual of each option.
This feature is available in Extendons WooCommerce Variation Swatches, helping customers make faster decisions and encouraging them to engage with more product variations.
10. A/B Test Different Swatch Styles
A/B testing different swatch styles can help you identify which version performs best for your audience. Test options like different swatch sizes, shapes, colors, and arrangement to see which configuration improves engagement and conversions.
The Extendons WooCommerce Variation Swatches plugin allows you to easily make adjustments, enabling you to experiment and find the most effective swatch layout for your customers.
Also Check out the useful insight about the sticky add to cart to enhance your store’s shopping experience!
FAQs
1. What are WooCommerce product variations swatches?
- Product variation swatches replace the default dropdown menus for product options, providing a visual way for customers to select options like colors, sizes, and patterns directly from the product page.
2. How do WooCommerce variation swatches improve the shopping experience?
- Variation swatches make it easier for customers to view and select options, creating a more interactive, visually appealing product page that can increase engagement and conversions.
3. Can I use images for swatches instead of colors or labels?
- Yes, using a plugin like Extendons WooCommerce Variation Swatches allows you to add images to represent product variations, which is especially useful for options like fabric patterns or product styles.
4. How do I indicate out-of-stock variations with swatches?
- Out-of-stock swatches can be shown as crossed-out or faded, indicating that the option is currently unavailable. This feature is supported by plugins like Extendons.
5. Are WooCommerce variation swatches mobile-friendly?
- Yes, the Extendons WooCommerce Variation Swatches plugin offers mobile optimization settings, allowing you to adjust swatch size, shape, and spacing for better usability on mobile devices.
Conclusion
Customizing WooCommerce product variations swatches is one of the best ways to create a high-impact product page that’s both visually appealing and functional. By using color, image, or label swatches, you can make the buying experience more engaging and user-friendly. Tools like the Extendons WooCommerce Variation Swatches plugin make it easy to implement advanced customization, such as conditional logic, tooltips, and quick preview features.
Implementing variation swatches not only enhances the visual appeal of your product pages but also guides customers through the decision-making process. A well-designed WooCommerce variation swatch setup can significantly boost customer satisfaction, reduce confusion, and increase conversions—essential for any successful WooCommerce store.