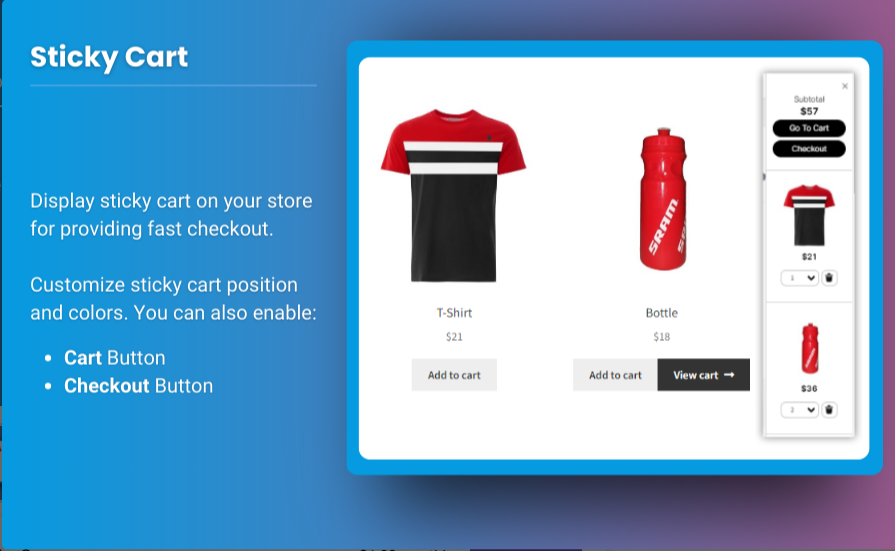
A sticky add to cart WooCommerce button can be a powerful addition to any online store, making it easier for customers to add items to their cart without scrolling back up the page. These floating buttons improve the shopping experience by keeping the purchase option always accessible, especially on mobile devices. This can help reduce cart abandonment and boost conversions, as it allows customers to proceed with their purchase at any time.
In this article, we’ll dive into 10 expert tips to help you customize your sticky add to cart button, enhance the mini cart for WooCommerce, and ultimately improve the shopping experience for your customers. We’ll also highlight the Extendons brand and how its plugins can make these customizations easier and more effective.
1. Use a Prominent Design for the Sticky Add to Cart Button
When adding a sticky add to cart WooCommerce button, ensure it stands out without overwhelming the page. Choose colors that align with your brand but contrast well with the page background. Making the button slightly larger than usual, with easy-to-read text, helps it grab attention without being intrusive.
Tips:
- Use a bright, contrasting color for the button.
- Make sure the font size is legible and not too small.
- Test different button shapes (e.g., rounded vs. rectangular) to see which performs better.
2. Add Product Variations to the Sticky Add to Cart
Allow customers to select product variations directly from the sticky add to cart button. This is particularly useful for products with different sizes, colors, or customizations. Including these options right on the button can reduce the friction in the buying process and improve the user experience.
Using a plugin like Extendons WooCommerce Sticky Add to Cart can help you quickly implement this feature without custom coding.
3. Include a Dynamic Mini Cart for WooCommerce
Pairing a sticky add to cart button with a mini cart for WooCommerce is an effective way to keep customers engaged. The mini cart can show items added, their quantities, and total cost, giving customers a real-time summary of their cart. It saves customers from navigating to a different page to view their cart, creating a seamless shopping experience.
Tips:
- Ensure the mini cart pops up smoothly without obstructing the product details.
- Use a collapsible mini cart so customers can expand or hide it as needed.
4. Add Animation Effects to Grab Attention
Animation effects, such as a slight bounce or color change when a customer scrolls, can make the sticky add to cart WooCommerce button more noticeable. Subtle animations encourage customers to take action without creating a distracting experience.
Suggested Animations:
- Button shake or pulse when a new item is added to the cart.
- Color transition when the button becomes sticky.
5. Customize the Button Text
The standard “Add to Cart” text may not resonate with all customers. Testing different texts, such as “Buy Now,” “Get Yours,” or “Add to Basket,” can help increase conversions by aligning with customer intent. WooCommerce customization plugins like those from Extendons offer flexibility to change button text without needing to adjust code.
Examples:
- “Add to Bag” for fashion stores
- “Buy Now” for a sense of urgency
- “Add & Save” if there’s a discount applied
6. Make the Sticky Add to Cart Button Mobile-Friendly
Mobile shoppers need a slightly different design approach. Adjust the button size for mobile screens, ensuring it’s easy to tap without taking up too much screen space. You may also want to consider reducing animations or additional features on mobile for faster loading.
Mobile Design Tips:
- Make the button slightly larger to improve tap accuracy.
- Place the button at the bottom of the screen to align with thumb placement.
- Ensure that it doesn’t overlap with other important elements on mobile.
7. Add Quantity Adjustments to the Button
Allow customers to select the quantity they want directly from the sticky add to cart WooCommerce button. This prevents customers from having to go back and forth between product pages and cart pages, streamlining the checkout process.
How to Implement:
- Add a simple “+” and “-” to increase or decrease quantity.
- Show the selected quantity to prevent confusion.
- Integrate this feature with a mini cart for WooCommerce to display quantity updates in real-time.
8. Highlight Special Offers or Discounts on the Button
If you’re running a promotion, make sure your sticky add to cart WooCommerce button reflects this. Adding a label like “Limited Time Offer” or “10% Off” on or near the button can motivate customers to act immediately.
Promotion Ideas:
- Display discount percentages directly on the button.
- Use phrases like “Limited Offer” to create urgency.
- Highlight free shipping offers if they apply.
9. Integrate Social Proof Elements
Adding a subtle message near the sticky add to cart button, such as “Bestseller” or “100+ bought today,” can create a sense of urgency and encourage purchases. Social proof is a powerful motivator, and integrating it into your add-to-cart section can make customers feel they’re making a popular choice.
Suggested Messages:
- “Over 500 Sold!”
- “Customer Favorite”
- “Limited Stock Available”
10. Use a Plugin to Simplify Customization
While many of these tips can be implemented manually, using a WooCommerce plugin simplifies the process and adds a level of consistency across your store. Extendons WooCommerce Sticky Add to Cart plugin provides tools to fully customize the sticky add-to-cart button and mini cart, making it easier to add advanced features without technical skills.
Check out the useful insight about the Customize my Account page to enhance your store’s shopping experience!
FAQs
1. Why should I use a sticky add to cart WooCommerce button?
- A sticky add-to-cart button improves user experience by keeping the purchase option visible, reducing the need to scroll, and encouraging customers to add products to their cart more easily.
2. How does a mini cart for WooCommerce enhance the shopping experience?
- A mini cart allows customers to view their cart contents without navigating away from the product page, offering a more seamless and efficient shopping experience.
3. What are some customization ideas for a sticky add-to-cart button?
- You can try adding animations, adjusting button text, including quantity adjustments, and highlighting special offers to make the button more engaging.
4. How can Extendons help with WooCommerce customization?
- Extendons offers WooCommerce plugins, such as the Sticky Add to Cart plugin, that provide easy-to-use tools for customizing the add-to-cart experience, even for those with limited technical knowledge.
5. Are there any specific design tips for making the sticky add-to-cart button mobile-friendly?
- Ensure the button is large enough to tap easily on mobile screens, place it at the bottom of the screen, and remove unnecessary animations to improve load speed and functionality.
Conclusion
Customizing the sticky add to cart WooCommerce button and incorporating a mini cart for WooCommerce can enhance the customer experience and boost your store’s conversion rates. By following these expert tips—such as adding animations, adjusting text, and implementing social proof—you can create a more engaging and seamless shopping experience that keeps customers coming back. For an easy and effective customization process, Extendons WooCommerce plugins offer powerful tools to help you get the most out of your add-to-cart functionality.